Voip, SMS, and MMS
Here's an outline from my Penguicon 2013 panel "Voip, SMS, and MMS."
Mind Flame

For Maker Faire Detroit this year, I collaborated with Matt Oehrlein to build MindFlame, a mind-controlled flame effect game.
MindFlame uses commercial EEG headsets from NeuroSky to read the brain waves of two contestants. The signal is sent to an arduino, which can determine (more or less) how hard the contestants are focusing. When a contestant focuses hard enough, the arduino activates a solenoid, releasing a burst of propane past a glowfly ignitor, causing a giant burst of flame. The goal was to be the first person to get to four bursts of flame.
This project was tons of fun, and collaborating with Matt was great because we had twice as much time and resources to throw at the project, and I think the end result was much more impressive than we could have done individually. Plus, controlling fire with your mind is just awesome. Josh “Bacon” McAninch (from the Gon KiRin project) helped us with the flame effects, and Maddy "Brodi3" Winans helped us design and decorate the apparatus.
(Photo by Doyle S. Huge)
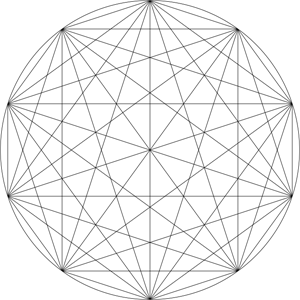
Mystic Rose Generator

Here's yet another geometric math/art/code thing. It's a javascript-based Mystic Rose Generator. What's a mystic rose? Draw a circle with n evenly spaced points on it and draw a line connecting each point to all the others.
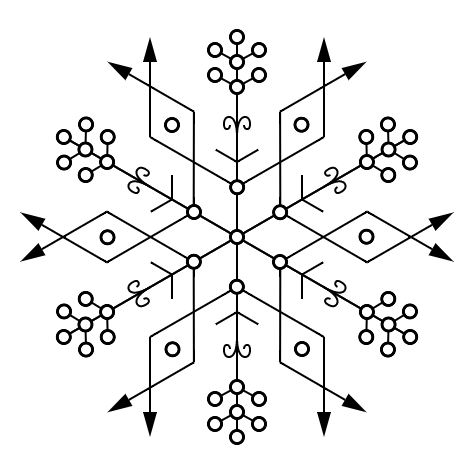
FlakePad

I wanted to do something interactive for Maker Faire last year. I had been drawing my PenFlakes, and thought it would be cool if people could design their own and print them out. So I created FlakePad, a javascript/HTML5 web app that enforces the basic symmetry of a snowflake, and provides a hexagonal grid to work off of.
Aside from being a great way to get my hands dirty with HTML5, the most interesting part of the app was creating the hexagonal grid. I wound up learning about and utilizing Isometric Cubic Coordinates. These coordinates provide an amazingly simple way to label hexagons on a grid, as well as a relatively simple transformation to and from standard Cartesian Coordinates. The basic trick is to recognize that a hexagonal grid, can be seen as a projection of a 3D arrangement of cubes centered on the plane x+y+z=0 (imagine Q*bert, the old NES game).
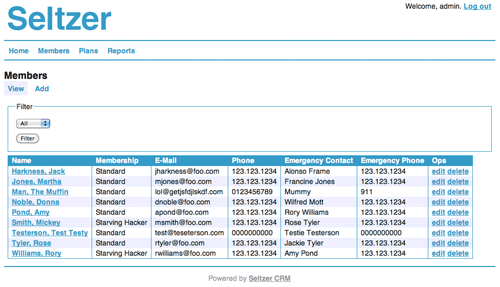
Seltzer CRM

Over the past couple years, I've been developing a Customer Relationship Management app (CRM) for hackerspaces, and it's now ready to release into the wild! Meet Seltzer CRM!
Seltzer CRM is an open source (GPL) CRM web app for hackerspaces. It's based on the LAMP stack, and has been in use at i3 Detroit for a couple years, growing with us to our current level of 75 members.
There are plenty of CRMs out there already, and even some open source ones, but all of the ones I've come across are rather complicated and have a learning curve before people can use them productively. Seltzer CRM is built around two goals: 1. Be significantly useful to the average hackerspace administrator without any training; 2. Be easy for a typical hackerspace web dev to hack on and extend.
The current features are:
- Track member contact info
- Track current and historical membership levels
- Track keycard info
- Provide attendance and voting sheets
You can try a demo here:
http://elplatt.com/seltzertest (user: admin, pass: beexcellent)
And the code is on github:
http://github.com/elplatt/seltzer
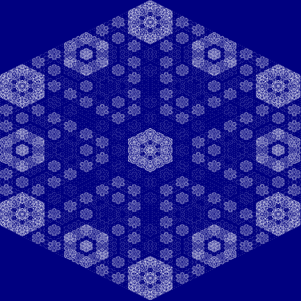
MIT Snowflake-A-Thon 2005

In January of 2005 I participated in the Snowflake-A-Thon hosted by the Simplicity group at the MIT Media Lab. The challenge was to write the simplest program that produced the most beautiful snowflake. You can see the gallery of all the snowflakes and a video of mine here. Update: The gallery is no longer available on the Media Lab site, but you can see my video below.
My program created a hexagonal grid, and assigned a number to each hexagon. The center started as "1" and the rest started as "0". After every time step, the value of each hexagon was added to each of its neighbors, modulo 32. I ran the code for a few time steps and then mapped the numbers to a gradient from dark blue to white. I got the idea from playing around with 2d cellular automata on a hexagonal grid when I was in high school.
I thought the resulting snowflake was really nice. Apparently the Simplicity people thought I was a total weirdo for coding a snowflake in MATLAB, but I remain pleased with the results.
