FlakePad

I wanted to do something interactive for Maker Faire last year. I had been drawing my PenFlakes, and thought it would be cool if people could design their own and print them out. So I created FlakePad, a javascript/HTML5 web app that enforces the basic symmetry of a snowflake, and provides a hexagonal grid to work off of.
Aside from being a great way to get my hands dirty with HTML5, the most interesting part of the app was creating the hexagonal grid. I wound up learning about and utilizing Isometric Cubic Coordinates. These coordinates provide an amazingly simple way to label hexagons on a grid, as well as a relatively simple transformation to and from standard Cartesian Coordinates. The basic trick is to recognize that a hexagonal grid, can be seen as a projection of a 3D arrangement of cubes centered on the plane x+y+z=0 (imagine Q*bert, the old NES game).
Penflakes

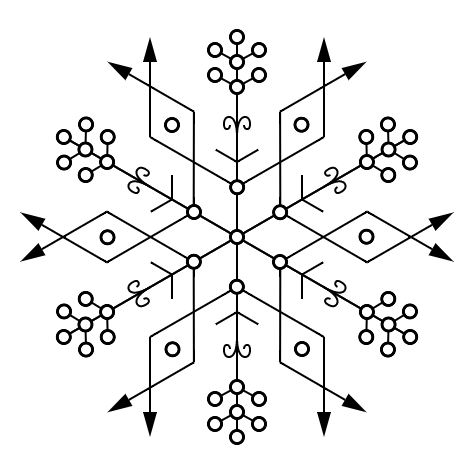
For one year, starting on May 5, 2011, I sat down with a pen and paper every single day and drew a black-and-white geometric design with sixfold dihedral symmetry, AKA a snowflake. The finished designs can be seen at http://penflakes.com.
I've always been fascinated by the physics and mathematics of snowflakes. Water molecules tend to line up along a hexagonal grid when they crystalize. This grid results from a combination of 1. the hydrogen bonds that hold the molecules together, 2. the angle between the two hydrogen atoms being close to the angle of a hexagon vertex, and 3. hexagons being one of the few regular polygons that tessellate. If water didn't exhibit hydrogen bonding, or if the angle of the water molecule was much different, snowflakes as we know them wouldn't exist. To me, this happy coincidence of math and physics is just as beautiful, if not more beautiful than the resulting patterns.
So when, one day in 2011, I saw an 8-sided snowflake decoration while out to lunch with some friends, I couldn't help but explain how such a design completely missed the deeper beauty of a real six-sided snowflake. With snowflakes on my mind, and as a chronic doodler (a habit rekindled in part by the amazing Doodling in Math Class videos), it was just a matter of time before I started doodling increasingly complex snowflakes. Intrigued by the possibilities, I started drawing one every day.
Snowflakes are also known for their clichéd uniqueness, which is intimately related to imperfection. This is in stark contrast to the trivially reproducible, and arbitrarily fine precision offered by the emergence of digital media. The opportunity for infinitely reproducible digital perfection certainly creates value in our lives, but it can also detract if we aren't careful. For example, sharing photos on Google+ or Facebook can add immense social value, but it can also detract if we forget the value of living in the unique, irreproducible, real-world moments those photos represent. So although it would have been easy to create perfect snowflake designs with digital vector graphics, I chose to use old fashioned pen and paper instead. Each drawing is on a piece of paper that I held in my hands, and spent about an hour drawing a pen across, influenced by whatever events happend in my life that day. I also decided to do the project for exactly one year so that each drawing represented exactly one day of the year.
As for technical details, I used a hexagonal grid generated by the Incompetech Graph Paper Generator, and took much inspiration from this book of snowflake photography by Kenneth Libbrecht.
Prime Generated Guitar Music
Here's an old experimental, mathy, music piece I did with Hobert Europe back in like 2003. It's based on the cicada principle, although I didn't know there was a name for it at the time. It's 4 short guitar loops, each a different prime number of beats (or maybe it was measures). Because we used primes, it goes on for quite sometime without any repetition. The whole thing would naturally repeat after the last measure.
Seltzer CRM

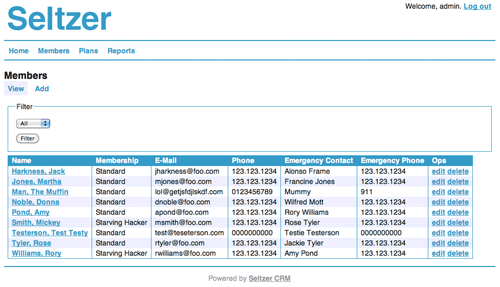
Over the past couple years, I've been developing a Customer Relationship Management app (CRM) for hackerspaces, and it's now ready to release into the wild! Meet Seltzer CRM!
Seltzer CRM is an open source (GPL) CRM web app for hackerspaces. It's based on the LAMP stack, and has been in use at i3 Detroit for a couple years, growing with us to our current level of 75 members.
There are plenty of CRMs out there already, and even some open source ones, but all of the ones I've come across are rather complicated and have a learning curve before people can use them productively. Seltzer CRM is built around two goals: 1. Be significantly useful to the average hackerspace administrator without any training; 2. Be easy for a typical hackerspace web dev to hack on and extend.
The current features are:
- Track member contact info
- Track current and historical membership levels
- Track keycard info
- Provide attendance and voting sheets
You can try a demo here:
http://elplatt.com/seltzertest (user: admin, pass: beexcellent)
And the code is on github:
http://github.com/elplatt/seltzer
Giant VU Meter

In addition to my "official" Maker Faire Detroit project, I created a giant VU meter for the after party.
It's powered by a Velleman mono VU meter kit. This is the same kit Eli Skipp used for her VU meter scarf. I replaced the single LED outputs with opto-isolators which provide a 12V signal to the segments.
The segments are made of masonite and frosted acrylic, connected by 1/4-20 threaded rod. I used 12V LED strip lighting, and each segment has 18 LEDs on it. There is also an aluminized mylar shroud around each segment to reflect stray light back in. With the shroud on, it's very bright, even in an artificially lit room.
Special thanks to the following awesome people who helped me with design and construction: Paul K, Sean D, Joe B, Becky T, Mike B, Roger S, Nate B, Ted H, Nick B. And of course, it was made at i3 Detroit!
This is just a preview, I'll be doing a full writeup soon!
TAD Drawing Series

A series of drawings I did every day for a few months in 2008 and 2009. They were a ton of fun because I never knew what I was going to draw until I drew it. Full set here.
PWKW Photo Series

This is a photo series I did in 2007. It was meant to be a thing-a-day for the month of February, but I got off to a late start and it ran into March. At the time, I was taking a year off between undergrad and grad school, working as a freelance web developer, and soaking up the art/music culture of Detroit's Cass Corridor.
MIT Snowflake-A-Thon 2005

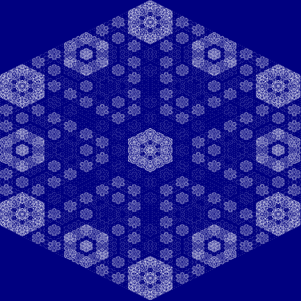
In January of 2005 I participated in the Snowflake-A-Thon hosted by the Simplicity group at the MIT Media Lab. The challenge was to write the simplest program that produced the most beautiful snowflake. You can see the gallery of all the snowflakes and a video of mine here. Update: The gallery is no longer available on the Media Lab site, but you can see my video below.
My program created a hexagonal grid, and assigned a number to each hexagon. The center started as "1" and the rest started as "0". After every time step, the value of each hexagon was added to each of its neighbors, modulo 32. I ran the code for a few time steps and then mapped the numbers to a gradient from dark blue to white. I got the idea from playing around with 2d cellular automata on a hexagonal grid when I was in high school.
I thought the resulting snowflake was really nice. Apparently the Simplicity people thought I was a total weirdo for coding a snowflake in MATLAB, but I remain pleased with the results.
